关于hexo-renderer-markdown-it引起的一级目录无法跳转的错误
事因
🎯这里只讲解决方案,不讲错误原因(~~因为我也不知道~~)
之前因为想用emoji表情😀所以就更换了markdown渲染器
之前的是hexo-renderer-marked
然后换成了hexo-renderer-markdown-it
之后文章一级目录就使用不了了,无法进行跳转到指定的目录位置下😠
经过一系列的折腾,我终于放弃了针扎🙇
解决方案
首先我们先cmd到自己博客目录下把下载的hexo-renderer-markdown-it(罪魁祸首)删除1
npm uninstall hexo-renderer-markdown-it --save
然后我们下载回hexo-renderer-marked不然无法生成静态网页了1
npm install hexo-renderer-marked --save
这样就解决了一级目录无法跳转的问题了
这时候你可能会问,“你这不是在逗我吗,我们这不是又回去了,又不能用emoji了?”👊
就在这个时候我想到了无所不能的vscode,哈哈哈哈哈,vscode有拓展,可以直接使用emoji,并且库很大,基本上解决所有emoji需求,再也不需要用Unicode了
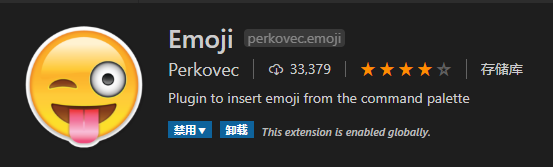
emoji_for_mardown
无所不能的vscode拓展中搜索emoji

安装好这个以后,可以直接在vscode中使用emoji了
当然如果你还喜欢用以前那样的Unicode也是可以的,直接在vscode中输入即可,比如说:smile:,在vscode中输入:smil e:它就会自动变成笑脸,知道我为什么要空格掉e吗,因为它直接把它转换成了笑脸
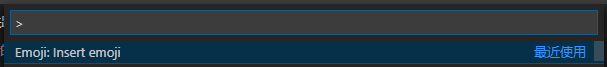
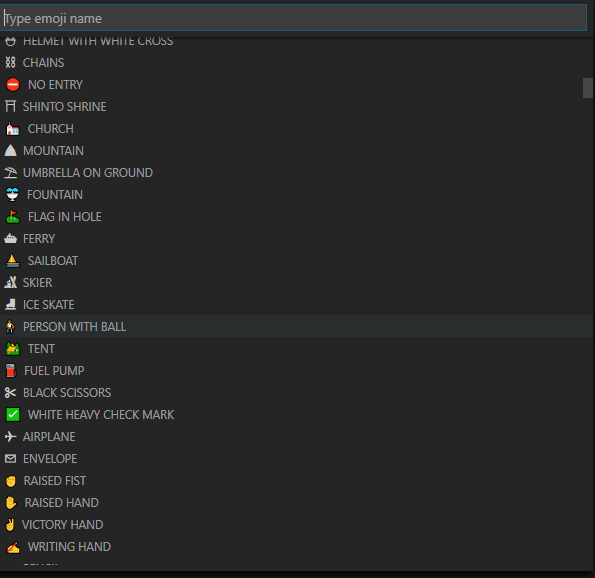
你也可以ctrl+G打开操作帮助,输入>,如下图

回车Enter

这里表情应有尽有
⛪🏌😡
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Ash's blog!
评论